
UnityUI and NGUI image Scrolling with clipping
Hello. When I apply ShaderWeaver shader to the image, clipping (mask) stop working for that image. Should it work that way? Is it possible to make ShaderWeaver shaders work the same way like default shaders inside scroll planes do?

Answer


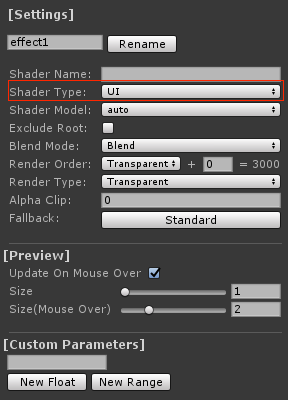
Please set 'Shader Type' to UI and things should work well with Mask and ScrollView.

Hello, I use NGUI's UITexture component to display images. Changing 'Shader Type' to UI from Sprite does not solve the problem. Mask still does not work. Also, images that were working properly have disappeared.
I have sent to You my project, please check it.

Project received. Let's talk about UGUI and NGUI separately.
1.UGUI (Unity's UI)
Shader Weaver support UGUI's all clipping/scroll view/mask features.
2.NGUI
Shader Weaver will add a new Shader Type for NGUI's UI2DSprite with clipping support in the next version. It will take couple days. I will let you know when releasing.

A new ShaderType 'UI2D Sprite(NGUI)' has been added in Shader Weaver 1.3.1
It supports all NGUI clipping methods.
Customer support service by UserEcho


Project received. Let's talk about UGUI and NGUI separately.
1.UGUI (Unity's UI)
Shader Weaver support UGUI's all clipping/scroll view/mask features.
2.NGUI
Shader Weaver will add a new Shader Type for NGUI's UI2DSprite with clipping support in the next version. It will take couple days. I will let you know when releasing.